新規事業におけるスマートフォンアプリの開発プロセスとは?
2019/12/11
近年、スマートフォンアプリやWEBサービスが多様化していることもあり、ユーザーの課題を直感的に解決してくれるようなサービス体験を実現できるデザインが重要になってきています。今回はRelicで手がけた実例をもとにスマートフォンアプリの開発プロセスについて紹介致します。
毎日の料理を考える主婦へむけた献立提案アプリを作る
今回は献立を考える手間を解消できるようなスマートフォンアプリを検討いたしました。実際の主婦の方にインタビューをする中で以下の課題があることがわかりました。
・毎日忙しい中でも家族のことを考えて複数のおかずを用意している
・半数近くが献立を決めてから買い物をしている
・共働き主婦の場合,帰りの通勤時間やお昼休み等で献立を考えることが多い
上記のような課題を解決できるような、通勤時間等の隙間時間に献立を探したり、提案をしてくれるサービスを検討することになりました。
ターゲットユーザーの定義
はじめにチーム内でサービスを利用してほしい理想的なユーザーを意識することが重要になります。今回のサービスに対して一番使って欲しい人はどのような人なのか?その想定されるユーザーならどのようなシチュエーションでサービスを利用してくれることが理想なのかをチーム内で認識合わせをします。
ターゲット例
・20~40代共働き主婦/子育て中専業主婦
・仕事や子育てで時間に追われている
・毎日の献立を考えるのが負担
・レシピサイトを見て新しい料理に挑戦していたが、現在は自分のレパートリー(30~50)をローテーションしている
・家族のために栄養バランスのよい料理を作りたい

ターゲットユーザーを複数の観点から議論して、ユーザー像を明確化する
サービスの提供価値を検討
やること/やらないことの整理
ターゲットが具体化できたら次は、このアプリで”どんな課題”を解決できるのかを整理してゆきます。それが明文化できれば、初期プロダクトに盛り込むべき最も重要度の高い機能がなんなのかが明らかになるためやるべきことが明確になり開発チームで認識のずれを解消することができます。また、開発中に発生する要望や追加機能について整理しやすくなります。
ユーザー体験(UX)の定義
ユーザーフロー図
サービスの軸となる機能を定めたら、次は理想的なユーザー体験を設計してゆきます。ユーザーフロー図はユーザーの期待する行動と機能の簡単な記述です。基本的にはコンセプトレベルの大まかな要件の定義になります。ここで重要なのは一画面内に多くの機能の盛りすぎず、1つの画面に付き期待する動きを1つ(多くて2つ程度)に絞ることです。スマートフォンをメインとしたサービスであればなおさらファーストビュー(ユーザー が最初に訪れたときに目に入る部分のこと)が重要になってきます。

ユーザーフロー図例。カードに画面にメイン機能を記述する。スマートフォンアプリではシンプルな操作が重要になってくるため、画面に盛り込む機能は極力絞るようにする。
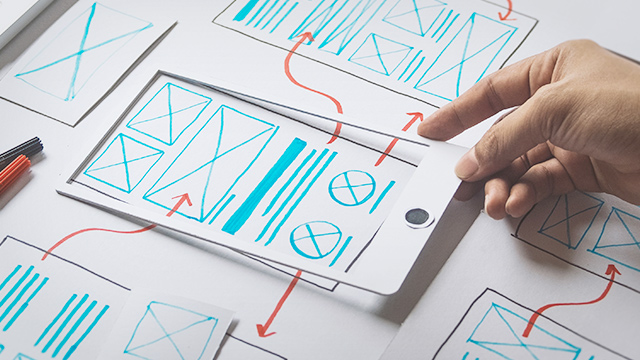
ワイヤーフレーム
メインとなるユーザーフローが固まってきたら、より具体的に画面デザインに落としてゆきます。ページの構造と主要な要素の階層を視覚的に示す設計図としてワイヤーフレームを作成します。
ワイヤーフレームはデザイナー・エンジニアや関係者間でアイデアを議論したり、ページ内の情報要素の整理等、仕様を固める中でも重要になってきます。ここではSketchというツールをつかってワイヤーフレームを作り込みました。
こちらの記事でワイヤーフレームの具体的な活用方法について紹介しています。

デザインやテキストを入れると議論が本筋から外れる恐れがあるので、初期のワイヤーフレームでは色やアイコン等は極力用いない簡素な画面にします。極力シンプルなデザインにすることで機能のすり合わせに集中することができます。
デザイン→プロトタイプでの確認
ワイヤーフレームによって画面遷移や情報要素が定まったら、次はワイヤーフレームをデザインに落とし込んでゆきます。ここで重要なのはデザインは一度作ったら終わりではなく、実機確認をしながら調整をすることです。最近では便利なプロトタイピングツールが開発されたおかげでプログラミングまでしなくても実機にて画面操作のデモンストレーションができる試作品(プロトタイプ)を簡単に作成することができるようになっています。
実機を動かしながら使い心地を確認することでサービスの理解が深まります。今回のターゲットとなる主婦の方にも実際に触ってもらってフィードバックを得ています。

プロトタイピングツール「in vision」を用いた実装例( https://www.invisionapp.com/ )
理想的なユーザー体験をデザインするために必要なこと
以上、アプリデザインの代表的なプロセスを紹介致しました。サービスの画面デザインに落とし込むまでに、さまざまな工程がありますが、大切なのはサービスの軸となる機能をチーム内の共通認識として固め、それを簡潔に実現するための導線を意識しながら形にすることです。また、アプリデザインは公開後も随時アップデートするものです。当初良いと思っていたデザインもいざ実機で使ってみたら、想像していたのと違ったという事態を防ぐためにも早い段階からプロトタイプを使って実機で使用することでより理想的なサービスに近づけることが可能になります。
お問い合わせ
累計1000社以上の支援実績を基に、クライアント様の社内ベンチャー制度/新規事業プログラムをご支援させて頂きます。
 ワイヤーフレームを活用して最短で良質なサービス体験を設計しよう
ワイヤーフレームを活用して最短で良質なサービス体験を設計しよう  UI/UX デザイン・プロトタイプ
UI/UX デザイン・プロトタイプ 